3. Component config
In Component Configuration, we can make some changes based on the component, and we have different variables that can be changed.
Please, make sure to click on the Update button when you make changes and save it in the Component config. Otherwise, data will not be saved.
Name
The Name is the title of the component.
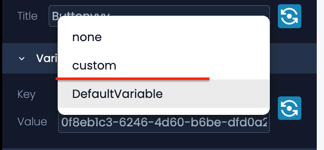
Variable
Each component needs to have its variable so the data can be saved correctly.

In the beginning, when you are adding new components, it will have a DefaultVariable variable. If you want to change the variable, you need to click on Key, and the dropdown with other options will be shown. You need to select "custom" to create your variable.

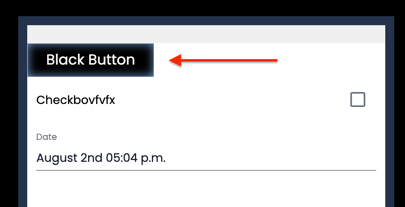
Data
When we change the Title in Data it will be shown in UI.

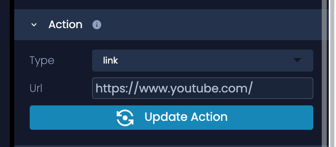
Action
We need to set action if the components need to do some kind of action. Action types:
- submit - saves the data and continues
- close - closing the app and starting from the beginning
- go Back - goes back to the previous node (page)
- link - linking the urls
For the 'link' we can add a URL, and by clicking on that link, the URL will open.

Config
A config is a free object that we can use to store arbitrary data anytime we need to.
These key:value pairs are need-based.
Render expression
In Render expressions, you can write specific conditions to express the component.