Listview component
The ListView component is a user interface element that presents a scrollable list of items. It's commonly used to display and navigate through sets of data, such as a list of orders, items, or any other related information. Users can typically scroll through the list to view and interact with individual items.
Component Styles tab
ListView and other components share the same styling options, allowing you to apply various styles to customize their appearance. Explore more about styling by clicking here.
Component Configuration tab
Within Component Configuration, adjustments specific to the component can be made, offering the flexibility to modify various variables tailored to your needs.
Please, make sure to click on the Update button when you make changes and save it in the Component config. Otherwise, data will not be saved.
Name
The Name is the title of the component.
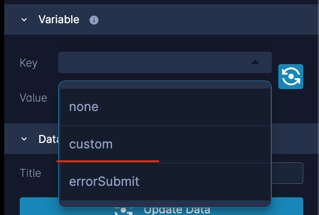
Variable
Every component requires its unique variable to ensure accurate data storage.

When initially adding components, a DefaultVariable is assigned. To modify this variable, click on the "Key," triggering a dropdown menu with alternative options. Opt for "custom" to create and assign your specific variable.

Data
Modifying the title and vlaue in the Data will be reflected in the user interface (UI).
Config
A configuration (config) is a flexible object that allows us to store arbitrary data as key-value pairs whenever necessary. These pairs are defined based on specific needs and requirements.
Render expression
Within Render expressions, you have the capability to articulate specific conditions that define the behavior or appearance of the component.
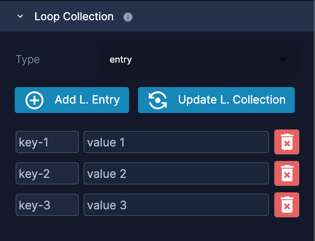
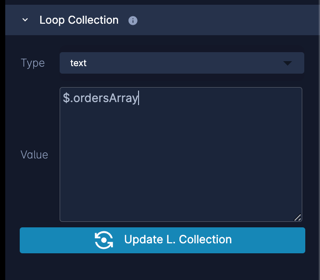
Loop collection
In the Loop Collection, you have the option to choose the type for displaying order values:
- Text: Allows you to set order values using an array. Example: use $.ordersArray to get the order objects from the context.
- Entry: Enables the configuration of static order values.
Remember to click the "Update Loop Collection" button after adding values to ensure they are saved.


Node Configuration Tab
Within Node configuration, you encounter two essential components: Variables and Configurations.
Variables
Within Node configuration, you can add new variables or modify existing ones, each with specific attributes:
- Required: When marked, the variable becomes mandatory, and the node won't execute if it remains empty.
- Main Key: Designates the variable as the main key, where its values should correspond to the next node's number.
- Name: The variable's identifier, which can be customized to any desired name.
- Title: Represents the component's title.
- Default Value: Allows setting a default value for the variable.
- Validations: Supports various validations, such as email or alphanumeric checks, enhancing data integrity.
At least one variable should be the Main key.
Config
A configuration (config) is a flexible object that allows us to store arbitrary data as key-value pairs whenever necessary. These pairs are defined based on specific needs and requirements.