Textarea component
The Textarea Component is a user interface element that provides a larger area for users to input and edit multiline text. It's commonly used in forms or applications where users need to provide more extensive comments, descriptions, or other types of free-form text. Users can enter and manipulate text within the resizable text box, and the entered content can be submitted or processed as needed.
Component Styles tab
Textarea and other components share the same styling options, allowing you to apply various styles to customize their appearance. Explore more about styling by clicking here.
Component Configuration tab
Within Component Configuration, adjustments specific to the component can be made, offering the flexibility to modify various variables tailored to your needs.
Please, make sure to click on the Update button when you make changes and save it in the Component config. Otherwise, data will not be saved.
Name
The Name is the title of the component.
Variable
Every component requires its unique variable to ensure accurate data storage.

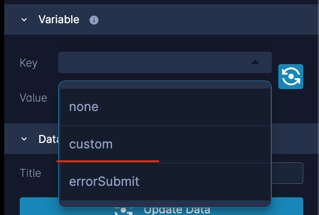
When initially adding components, a DefaultVariable is assigned. To modify this variable, click on the "Key," triggering a dropdown menu with alternative options. Opt for "custom" to create and assign your specific variable.

Data
Modifying the value and placeholder in the Data will be reflected in the user interface (UI).
Config
A configuration (config) is a flexible object that allows us to store arbitrary data as key-value pairs whenever necessary. These pairs are defined based on specific needs and requirements.
Render expression
Within Render expressions, you have the capability to articulate specific conditions that define the behavior or appearance of the component.
Node Configuration Tab
Within Node configuration, you encounter two essential components: Variables and Configurations.
Variables
Within Node configuration, you can add new variables or modify existing ones, each with specific attributes:
- Required: When marked, the variable becomes mandatory, and the node won't execute if it remains empty.
- Main Key: Designates the variable as the main key, where its values should correspond to the next node's number.
- Name: The variable's identifier, which can be customized to any desired name.
- Title: Represents the component's title.
- Default Value: Allows setting a default value for the variable.
- Validations: Supports various validations, such as email or alphanumeric checks, enhancing data integrity.
At least one variable should be the Main key.
Config
A configuration (config) is a flexible object that allows us to store arbitrary data as key-value pairs whenever necessary. These pairs are defined based on specific needs and requirements.